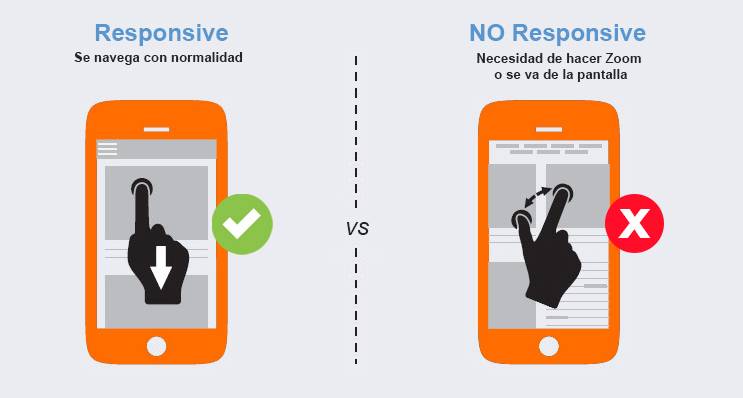
Navigate naturally
Regardless of the aesthetic aspects, the user who navigates with a phone may have different needs and in many cases changing the content of our website is essential.
A good example is the Skype website. Simplify the structure of the web, modify the content and change the images to achieve focus your web towards the mobile version of your app. This example can be extrapolated to other types of businesses.
For example, on booking pages, transportation or transfers. It is very likely that the person who is visiting our site wants to make that reservation already, the sooner the better.
Bypassing secondary information to prioritize a phone or a registration form greatly facilitates browsing, usability and increases conversion opportunities.
Make sure you need so your visitors can access from any device. You should check your website with different tests and analysis to see the behavior from different phones or tablets.